회사에서 새롭게 들어간 프로젝트에서 form 을 사용할일이 많아 react-hook-form 을 사용하기로 했다.
대표적인 form 라이브러리 중 하나인 formik 과 비교를 하며 정리를 해보았다.

1. react-hook-form 특징
1) re-render 의 최소화.
- uncontrolled component 를 기반으로 ref 를 사용한다.
- 상태로 관리하지 않는다.
- e.target.value 와 같이 입력할때마다 필요한 onChange / onBlur 등 함수가 필요하지 않다.
- formik, redux-form 과 달리, 구성요소를 분리하여 다른 구성요소가 다시 렌더링되는것을 방지해 성능을 향상시킬 수 있다.
( formik, redux-form 은 form 이 전달될 때 하위 구성요소까지 같이 렌더링하게 된다.)
2) 마운팅이 빠르다.

3) 타입스크립트를 지원한다.
- formData 유형을 정의하여 오류를 줄일 수 있다.
4) 최소한의 코드사용량
- react-hook-form 에서 제공하는 useForm() 훅으로 form 제출 / 유효성 검사에 대한 에러 처리가 함께 가능하다.
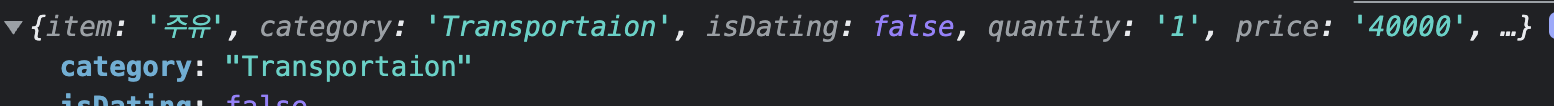
- form 제출 시 객체형태로 data를 보낼 수 있다.
( handleSubmit / register / errors 이용 )

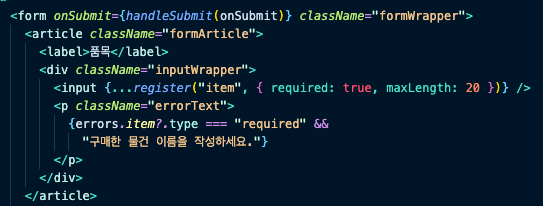
* 실제 적용해본 코드


5) No dependancies
- 의존성이 없어 라이브러리의 종속성이 적다.
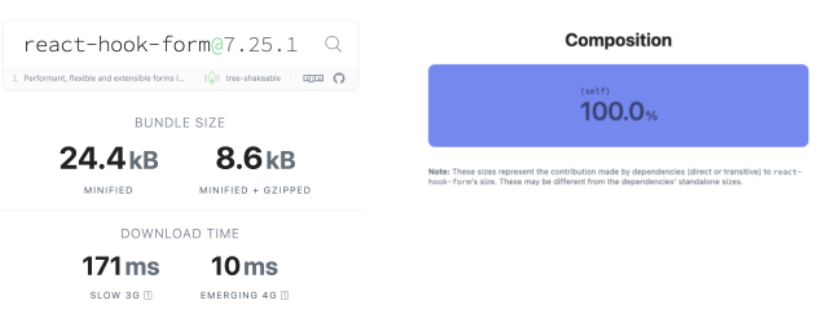
6) 번들 사이즈가 작다.
<react-hook-form 의존성 및 사이즈확인>
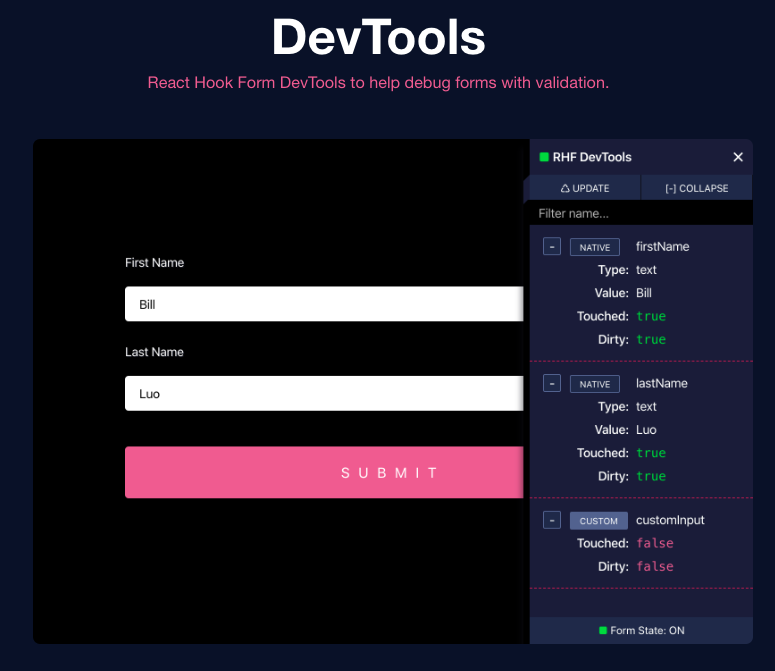
7) 자체 DevTools
npm install @hookform/devtools
인스톨 후 <form /> 태그 외부에 <DevTool control = {control} /> 코드를 입력하면 아래 화면과 같이 devTools 를 이용할 수 있어 디버깅 시 용이하다.


2. Formik 특징
1) 간결한 API
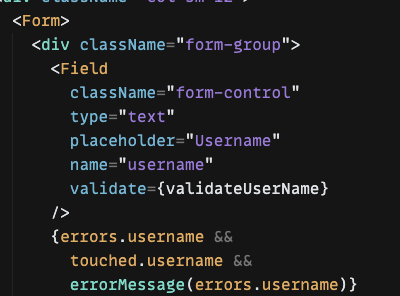
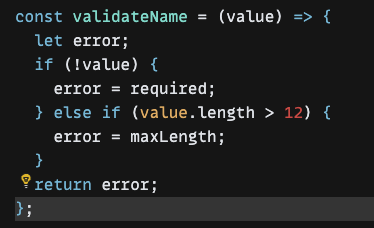
- 유효성 검사에 따른 에러처리가 일반 form 에 비해 비교적 쉽게 처리가능하다.
하지만 react-hook-form 가 더 코드량이 간결해짐을 볼 수 있다.


- controlled component 기반
- 상태로 관리한다.
- react-hook-form 과 달리 각각 구성요소가 분리되어 있지 않아 한번 업데이트 시 전체를 업데이트 하게 된다.
- 복잡한 form 을 다룰 시 불필요한 리렌더링이 일어나 성능저하가 일어날 수 있다.
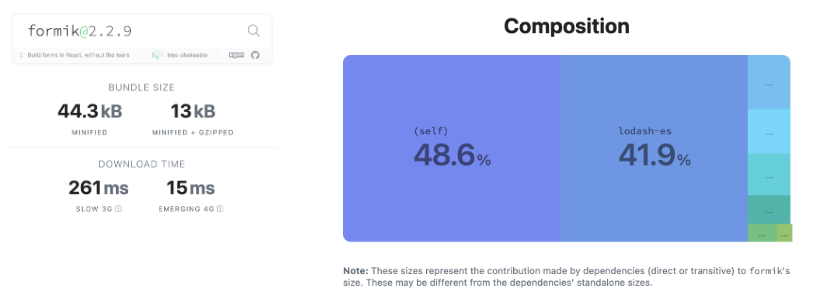
<formik 의존성 및 사이즈확인>

3. 결론
- npmTrend (Mar 27, 2022 기준)

1년전만 해도 formik 사용량이 훨씬 더 많고 격차가 컸었는데 최근에는 react-hook-form 이 많이 치고 올라온 것을 볼 수 있다.
이슈건도 formik 에 비해 훨씬 적어 안전하다는 느낌이 있다.
무엇보다 공식문서가 너무너무 보기쉽게 되있다는것!
예시도 많아 공식사이트 내에서 하나씩 테스트 해보고 적용해보는것도 좋았다!
다음 포스팅에선 react-hook-form 제공 메소드 및 사용법을 작성해보겠다.
공식문서 👇🏼