회사에서 다음 프로젝트때 네이버 지도를 많이 이용한다고 해서 연습해본 네이버 지도 다뤄보기🌎
많이 사용될것 같은 기능 몇개만 리액트로 연습해보았다.
그 전에 어떻게 시작하는지 먼저 알아보자~~~~~
#1 ClientID / ClientSecret 발급받기
네이버 지도를 이용하기 위해 헤더/쿼리스트링에 넣을 clientID / clientSecret 코드를 받아야 한다.
네이버 클라우드 플랫폼에 이용신청하기 클릭!

* 현재는 네비게이션 기능인 (경로검색) Directions 기능을 제외하고 전부 무료로 제공된다.

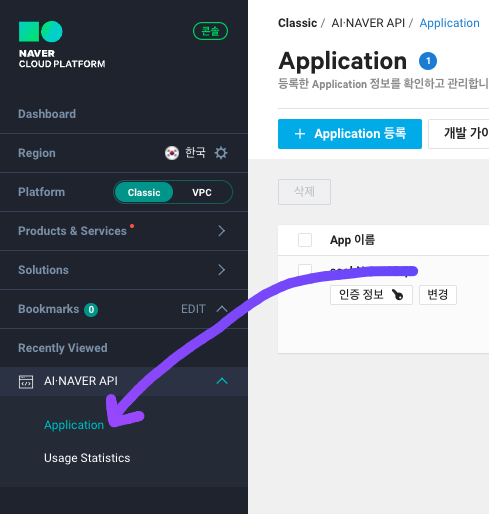
이용신청하기를 누른 후 콘솔로 이동하면 AI.NAVER API > Application > Application 등록 버튼을 클릭한다.으로 들어간다.
이때 마이페이지 > 결제수단 관리에서 결제수단을 등록하지 않으면 보이지 않는다.

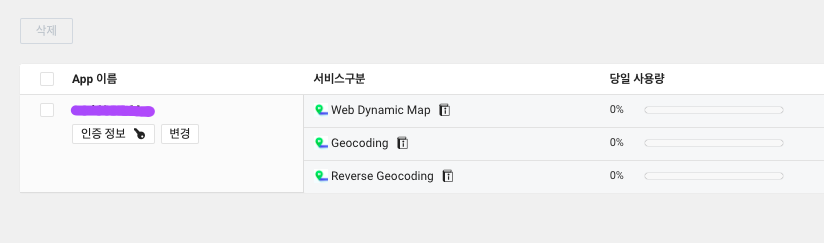
나같은 경우, 간단하게 웹에서 연습만 해볼거라
- Web Dynamic Map
- Geocoding : 텍스트값 바탕으로 좌표포함한 상세정보 나타낼때 필요.
- Reverse Geocoding : 좌표를 통한 지번주소/도로명주소 등 반환할때 필요.
세가지만 선택하였다.
처음에 Web Dynamic Map 선택 시 사용할 URL 은 http://localhost:[포트번호]/ 하나만 지정하였지만
어디선가 본 글에서 localhost 가 안먹힌다고 하여 http://127~~[포트번호] 도 같이 추가해 주었다.

생성 후 인증정보 버튼을 클릭하면 clientID / clientSecret 및 지정한 URL 을 볼수 있다.
clientID / clientSecret 은 누설되지 않도록 보안에 철저히 하도록 한다!

#2 네이버 지도 리액트에 적용하기
CRA 를 먼저 받는다.
참고로 최신버전때문에 설치오류가 난다면 npx create-react-app@5.0.0 ~~ 와 같이 버전을 직접 쓰면 해결된다.

index.html 파일 내부에 하단의 코드를 삽입하는데,
발급받은 클라이언트 아이디를 필수적으로 넣고, 만약 geocoder를 사용한다면 &submodules=geocoder 를 추가로 넣어준다.
<script type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=클라이언트아이디&submodules=geocoder"></script>
많은 블로그에서 npm install react-naver-maps or yarn react-naver-maps 를 사용했다고 해서 덜컥 사용했는데
아쉽게도 타입스크립트를 지원하지 않는다고 하여 uninstall 했었다.
만약 타입스크립트로 구현한다면
npm install --save @types/navermaps
or
yarn i @types/navermaps --dev
로 설치하도록 한다.
출처👇🏼